
软件介绍
Highcharts是一个功能强大、简单易用的图表制作源码框架,是专门为制作图表而设计开发的纯Javascript类库,其丰富齐全的图表素材被数以万计的开发者和全球各行业的公司使用,深受广大用户的喜爱,是市场上最简单但最灵活的图表API;Highcharts操作简单便捷、功能齐全实用,通过这款图表API可以使您的数据活跃起来,使开发人员可以轻松地在其网页中设置交互式图表,同时这款图表制作JavaScript类库内置详细齐全的安装教程和使用教程,可以为用户的安装和使用提供便利,有需要的用户赶快网络安全组。

软件功能
高图
为您的Web项目轻松创建交互式图表。
数以万计的开发人员使用了该工具,在全球100家最大的公司中,有80%以上使用了该工具。Highcharts是市场上最简单但最灵活的图表API。
高图股票
为您的Web和移动应用程序创建股票或常规时间表图表。
具有完善的导航,注释和客户端分析功能,并带有40多个内置技术指标。
海图地图
具有向下钻取和触摸支持的交互式地图。
构建交互式地图以显示销售,选举结果或与地理位置相关的任何其他信息。非常适合独立使用或与Highcharts结合在仪表板中使用!
高图甘特以前没有其他JavaScript可以胜过的地方
一个强大的JavaScript库,使开发人员可以轻松地构建交互式图表,以便沿着时间轴分配,协调和显示任务,事件和资源。
软件特色
1、兼容性:兼容当今所有的浏览器,包括iPhone、IE和火狐等等;
2、对个人用户完全免费;
3、纯JS,无BS;
4、支持大部分的图表类型:直线图,曲线图、区域图、区域曲线图、柱状图、饼状图、散布图;
5、跨语言:不管是PHP、Asp.net还是Java都可以使用,它只需要三个文件:一个是Highcharts的核心文件highcharts.js,还有acanvasemulatorforIE和Jquery类库或者MooTools类库;
6、提示功能:鼠标移动到图表的某一点上有提示信息;
7、放大功能:选中图表部分放大,近距离观察图表;
8、易用性:无需要特殊的开发技能,只需要设置一下选项就可以制作适合自己的图表;
9、时间轴:可以精确到毫秒;
官方教程
npm和Bower
A.包括Highcharts
如下所示,将JavaScript文件包含在网页的部分中。
<脚本src=“https://code.highcharts.com/highcharts.js”
如果需要对IE6、7或8的支持,则需要包括一些polyfill。请参阅系统要求中的详细信息。
B.或者,从您自己的域中加载文件#
在上面的示例中,JavaScript文件是从ajax.googleapis.com和code.highcharts.com加载的。可以从highcharts.com下载Highcharts文件,并将其放在您的网页上。这是从您自己的服务器提供的Highcharts的示例:
<脚本src=“/js/highcharts.js”
C.加载Highcharts库存或Highcharts地图#
Highcharts库存中已包含Highcharts,因此不必同时加载两者。软件包中包含highstock.js文件。还包含了highmaps.js文件,但与highstock.js不同,该文件不包含完整的Highcharts功能集。可以将HighchartsStock和Highcharts地图加载为单独的文件,如下所示:

但是,单独的文件不能一起或与highcharts.js一起在同一页面中运行。因此,如果需要在彼此相同的页面或带有基本Highcharts的页面中使用库存或地图,则可以将它们作为模块加载:

D.开始使用#
您现在可以使用Highcharts了,请参阅第一个图表以开始使用。
*)Highcharts版本1.x依靠excanvas.js在IE中呈现。从Highcharts2.0(和所有HighchartsStock版本)开始,IEVML渲染内置到库中。
与NPM安装#
官方的npm软件包包含Highcharts,包括Stock,Maps和Gantt软件包,以及所有模块。首先将Highcharts作为节点模块安装,然后将其另存为package.json中的依赖项:
npminstallhighcharts--save
使用require#加载Highcharts

有关加载Highcharts的其他方式(ECMAScript模块等),请参见README。
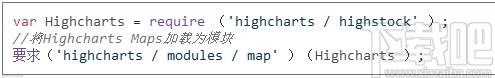
加载Highcharts库存或Highcharts地图#
Highcharts库存中已包含Highcharts,因此不必同时加载两者。软件包中包含highstock.js文件。还包含了highmaps.js文件,但与highstock.js不同,该文件不包含完整的Highcharts功能集。要将整个套件加载到一页中,请将HighchartsMaps作为模块加载。

或者,当仅需要地图功能而不需要库存时。
varHighcharts=require('highcharts/highmaps');
安装每日构建Highcharts的#
每晚生成的版本允许在发布和测试之前访问下一个Highcharts版本。目前,可以通过Github上的highcharts-dist每晚分支机构进行访问。请注意,我们不建议在生产环境中使用每夜构建,因为它可能包含错误,并且不稳定。
可以通过运行来安装每夜构建npminstall--savehighcharts/highcharts-dist#nightly。
由于这是GitHub分支的依赖项,因此您将无法使用来更新依赖项npmupdate。更新需要先卸载,然后再通过运行重新安装npmuninstallhighcharts&&npminstall--savehighcharts/highcharts-dist#nightly。从每晚版本升级到Highcharts的生产版本时,也需要卸载。
使用Bower#安装
Bower不再是前端项目的首选依赖项管理器。在开源项目仍得到维护的同时,其创建者决定弃用该项目,并建议如何迁移到其他解决方案,即Yarn和webpack。
Bower软件包包含Highcharts,HighchartsStock和Highcharts地图。首先从Bower加载Highcharts:
bowerinstallhighcharts
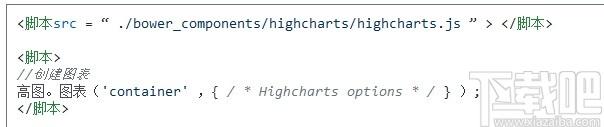
负载Highcharts#

加载额外的模块#
要将其他功能加载到Highcharts上,请包括以下模块:
<脚本src=“./bower_components/highcharts/modules/exporting.js”
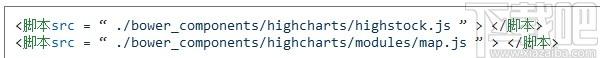
加载Highcharts库存或Highcharts地图#
Highcharts库存中已包含Highcharts,因此不必同时加载两者。软件包中包含highstock.js文件。还包含了highmaps.js文件,但与highstock.js不同,该文件不包含完整的Highcharts功能集。要将整个套件加载到一页中,请将HighchartsMaps作为模块加载。

或者,当仅需要地图功能而不需要库存时。
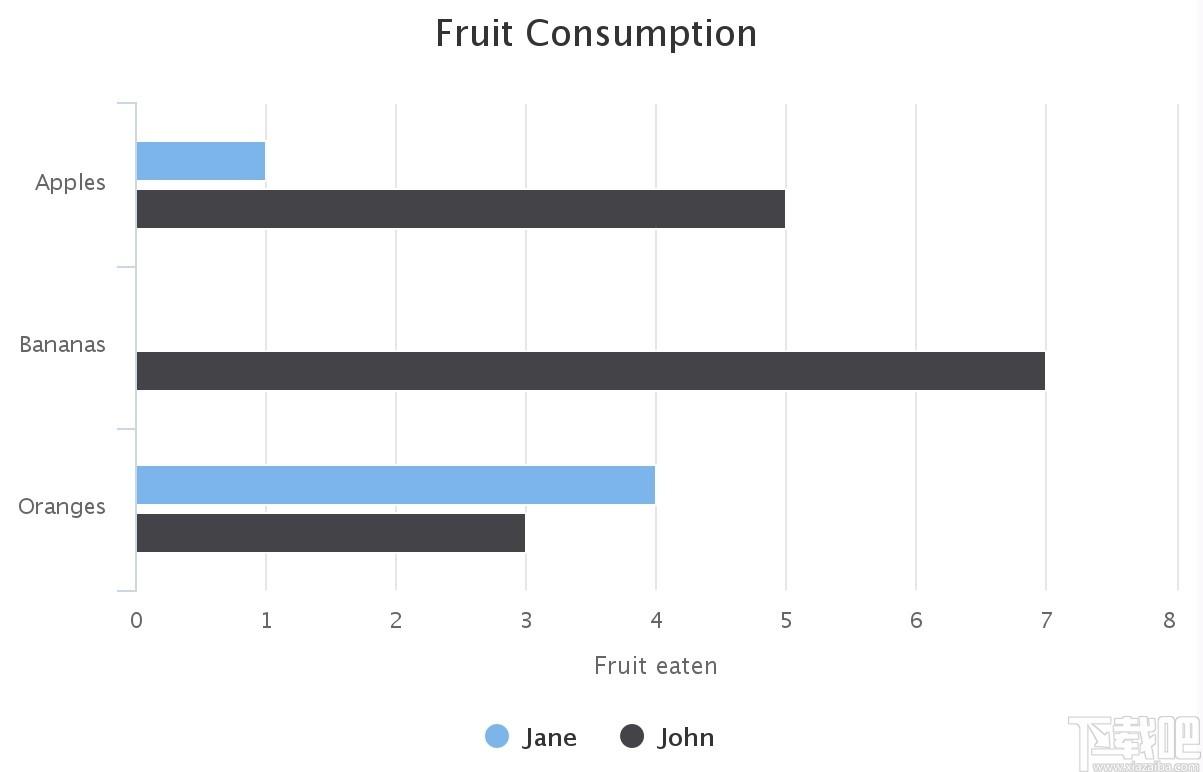
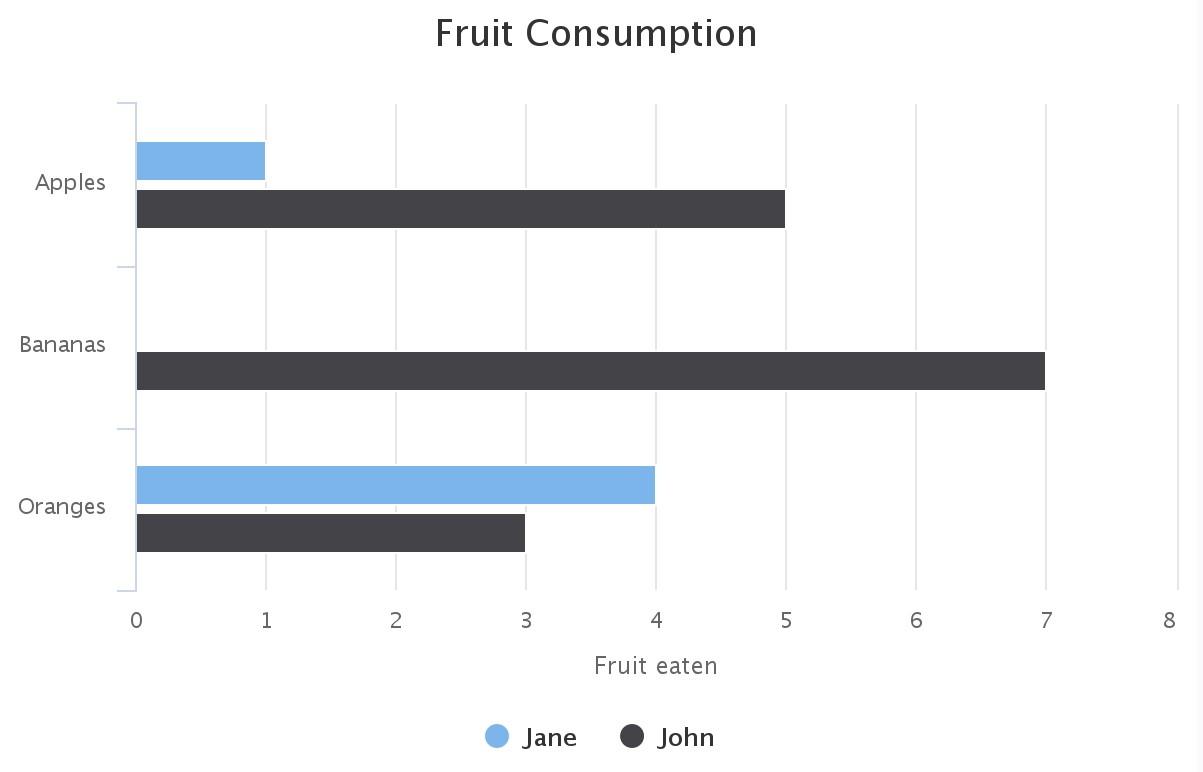
<脚本src=“./bower_components/highcharts/highmaps.js”第一个图表#网页中包含Highcharts之后,您就可以创建第一个图表了。我们将从创建一个简单的条形图开始。在您的网页中添加一个div。给它一个id并设置一个特定的宽度和高度,这将是图表的宽度和高度。<divid=“container”style=“宽度:100%;高度:400px;”通过在网页中的任何位置添加包含以下代码的JavaScript标签来初始化图表。#1中的div在构造函数中引用。

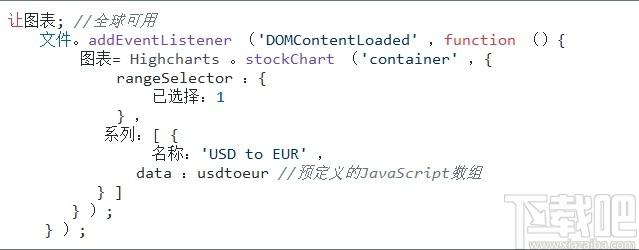
如果要插入股票图表,则有一个称为的单独的构造函数方法Highcharts.stockChart。在这些图表中,数据通常以单独的JavaScript数组提供,可以从单独的JavaScript文件中获取,也可以通过对服务器的XHR调用获取。

现在,您应该在网页上看到以下图表:
更新日志
HighchartsBasicv9.0.1(2021-02-16)暴露重写HTML和提供的样品允许列表。Highcharts.AST
图前可访问性描述的自动计算标题级别。
为添加了成功回调exportChartLocal,请参见#11403。
Bug修复
HighchartsBasicv9.0.0(2021-02-02)通过在插入DOM之前通过允许列表过滤所有HTML配置字符串和抽象语法树来提高安全性。
添加了对3D图表中的面积系列的支持。
添加了新功能chart.zoomBySingleTouch,以为触摸设备提供可选的类似鼠标的选择缩放。参见#14775。
添加了对图例标题#(14872)的可访问性支持,并为辅助技术(#14837)提供了更直观的图例项标签。
升级说明
Bug修复
HighchartsBasicv8.2.2(2020-10-22)Bug修复
HighchartsBasicv8.2.0(2020-08-20)内部重组的源文件结构和命名。
defer作为动画参数添加,请参见#12901。这允许对系列动画,标签等进行细粒度的延迟。
在模块中为数据表添加了切换功能。参见#13690。export-data
添加了对在图表配置中配置超声处理选项的支持,以及对禁用单个系列,配置主体积和反极性映射的支持。请注意,图表配置选项仍被认为是实验性的,可能会更改。
添加了新选项time.moment,允许在窗口上下文中不使用库的情况下使用该库。moment.js

Tags:Highcharts下载,图表API库,源码相关
 RunAny桌面工具 / 439.10MB / 2016-3-22 / WinAll / /
RunAny桌面工具 / 439.10MB / 2016-3-22 / WinAll / / 小编点评:RunAny是一款免费的热键快速启动工具.
下载 QQ熊熊小跟班QQ其它 / 557.18MB / 2017-10-12 / WinAll / /
QQ熊熊小跟班QQ其它 / 557.18MB / 2017-10-12 / WinAll / / 小编点评:宠熊熊在运行中行产生大量的LOG等.
下载 文件数字签名检查工具(SigcheckGUI)文件处理 / 533.75MB / 2010-5-19 / WinAll, Win7 / /
文件数字签名检查工具(SigcheckGUI)文件处理 / 533.75MB / 2010-5-19 / WinAll, Win7 / / 小编点评:SigcheckGUI是一款用来批量检查文.
下载 短网址生成还原工具(短链生成与还原)浏览辅助 / 959.78MB / 2018-3-8 / WinXP, Win7, win8 / /
短网址生成还原工具(短链生成与还原)浏览辅助 / 959.78MB / 2018-3-8 / WinXP, Win7, win8 / / 小编点评:短网址生成还原工具(短链生成与还原.
下载 克拉足户外(广州户外运动平台)ios运动养生 / 890.22MB / 2020-1-26 / 苹果iOS / / 广东厚谷科技有限公司 /
克拉足户外(广州户外运动平台)ios运动养生 / 890.22MB / 2020-1-26 / 苹果iOS / / 广东厚谷科技有限公司 / 小编点评:克拉足户外,一款专业的广州户外运动.
下载 最终幻想4:月之归还汉化补丁 / 470.94MB / 2013-9-18 / WinXP, Win7, win8 / /
最终幻想4:月之归还汉化补丁 / 470.94MB / 2013-9-18 / WinXP, Win7, win8 / / 小编点评:最终幻想4:月之归还PC是今天登陆steam的最.
下载 吾爱SEO外链发布工具站长工具 / 960.51MB / 2012-12-2 / WinXP, Win7, win8 / /
吾爱SEO外链发布工具站长工具 / 960.51MB / 2012-12-2 / WinXP, Win7, win8 / / 小编点评:吾爱SEO外链发布工具,针对站长推出.
下载 Konvertor_txt2xxx(Unix/Windows txt转换)V1.11下载 文档转换 / 322.56MB / 2015-10-20 / Win8,Win7,WinXP / 英文 / 免费软件
Konvertor_txt2xxx(Unix/Windows txt转换)V1.11下载 文档转换 / 322.56MB / 2015-10-20 / Win8,Win7,WinXP / 英文 / 免费软件 小编点评:软件介绍Konvertor_txt2xx.
下载 六级词汇速记V1.0.0下载 其他应用 / 314.82MB / 2010-6-14 / Win8,Win7,WinXP / 简体中文 / 免费软件
六级词汇速记V1.0.0下载 其他应用 / 314.82MB / 2010-6-14 / Win8,Win7,WinXP / 简体中文 / 免费软件 小编点评:软件介绍六级英语难点词汇而苦恼?《六级.
下载 宝宝养育专家V1.0.0下载 幼儿教育 / 957.77MB / 2020-7-4 / Win8,Win7,WinXP / 简体中文 / 免费软件
宝宝养育专家V1.0.0下载 幼儿教育 / 957.77MB / 2020-7-4 / Win8,Win7,WinXP / 简体中文 / 免费软件 小编点评:软件介绍我国的基本国策是一对夫妻只有一个孩.
下载 Wondershare Player(万兴视频播放器)V1.6.1下载 播放器 / 804.82MB / 2018-1-30 / Win8,Win7,WinXP / 简体中文 / 免费软件
Wondershare Player(万兴视频播放器)V1.6.1下载 播放器 / 804.82MB / 2018-1-30 / Win8,Win7,WinXP / 简体中文 / 免费软件 小编点评:软件介绍WondersharePl.
下载 Chemex下载-ICT资产管理系统 v2.1.0 程序源码 / 268.41MB / 2013-3-20 / WinAll / 简体中文 / 免费软件
Chemex下载-ICT资产管理系统 v2.1.0 程序源码 / 268.41MB / 2013-3-20 / WinAll / 简体中文 / 免费软件 小编点评:软件介绍Chemex是一个功能强大、简单易用,具有.
下载 Foxpdf Excel to PDF Converter下载-Excel转PDF转换工具 v3.0 文档转换 / 660.35MB / 2013-3-5 / WinAll / 简体中文 / 试用软件
Foxpdf Excel to PDF Converter下载-Excel转PDF转换工具 v3.0 文档转换 / 660.35MB / 2013-3-5 / WinAll / 简体中文 / 试用软件 小编点评:软件介绍FoxpdfExceltoPDF.
下载 天神wifi助手最新版下载-天神wifi助手app下载v3.2.9.703r682 安卓版
天神wifi助手最新版下载-天神wifi助手app下载v3.2.9.703r682 安卓版 画线魔术师游戏官方版下载-画线魔术师最新版下载v1.0.0 安卓版
画线魔术师游戏官方版下载-画线魔术师最新版下载v1.0.0 安卓版 3d丛林狩猎手游汉化版下载-3d丛林狩猎中文版下载v1.0 安卓版
3d丛林狩猎手游汉化版下载-3d丛林狩猎中文版下载v1.0 安卓版 蜀山绝世剑积分破解版下载-蜀山绝世剑内购破解版下载v2.6 最新安卓版
蜀山绝世剑积分破解版下载-蜀山绝世剑内购破解版下载v2.6 最新安卓版 快吃慢大作战单机版下载-快吃慢大作战游戏下载v1.0 安卓最新版
快吃慢大作战单机版下载-快吃慢大作战游戏下载v1.0 安卓最新版 群魔乱舞3.9游戏下载-群魔乱舞3.9正式版下载v3.9 安卓版
群魔乱舞3.9游戏下载-群魔乱舞3.9正式版下载v3.9 安卓版 蜗牛淘房经纪人app下载-蜗牛淘房经纪人官方版下载v1.3.7 安卓版
蜗牛淘房经纪人app下载-蜗牛淘房经纪人官方版下载v1.3.7 安卓版 荣大二郎神app下载-荣大二郎神信息平台下载v2.1.5 安卓版
荣大二郎神app下载-荣大二郎神信息平台下载v2.1.5 安卓版 吾记日记app下载-吾记日记本笔记本app下载v4.2.1 安卓最新版
吾记日记app下载-吾记日记本笔记本app下载v4.2.1 安卓最新版 石头记账app下载-石头记账软件下载v2.1.4 安卓版
石头记账app下载-石头记账软件下载v2.1.4 安卓版 宝宝学中华历史app下载-宝宝学中华历史软件下载v1.4.0 安卓版
宝宝学中华历史app下载-宝宝学中华历史软件下载v1.4.0 安卓版 自律打卡清单手机版下载-自律打卡清单app下载v1.809 安卓版
自律打卡清单手机版下载-自律打卡清单app下载v1.809 安卓版
Deltawalker下载-Deltawalker v2.3.2 免费版
 文件管理 / 201.25MB / 2011-3-15 / WinAll / 英文 / 免费软件 下载
文件管理 / 201.25MB / 2011-3-15 / WinAll / 英文 / 免费软件 下载
大黄蜂视频加密软件 v5.07
 加密解密 / 437.92MB / 2023-9-16 / WinAll / 简体中文 / 免费软件 下载
加密解密 / 437.92MB / 2023-9-16 / WinAll / 简体中文 / 免费软件 下载
天气预报专家app下载-天气预报专家 v1.3 安卓版
 生活服务 / 641.71MB / 2016-1-13 / / 下载
生活服务 / 641.71MB / 2016-1-13 / / 下载
侑居屋app下载-侑居屋 v1.0.2 安卓版
 生活服务 / 73.10MB / 2014-6-14 / / 下载
生活服务 / 73.10MB / 2014-6-14 / / 下载
Loxoneapp下载-Loxone v11.1.1 安卓版
 生活服务 / 907.68MB / 2018-5-28 / / 下载
生活服务 / 907.68MB / 2018-5-28 / / 下载
海龟湾(Turtle Bay)免费版(暂未上线)
 动作闯关 / 529.92MB / 2021-4-21 / Win2003,WinXP,Win2000 / 英文 / 免费软件 下载
动作闯关 / 529.92MB / 2021-4-21 / Win2003,WinXP,Win2000 / 英文 / 免费软件 下载
宝可梦pokémon home手机版最新下载-pokemon home官方版(宝可梦home朱紫版)下载v3.1.2 安卓版
 其他游戏 / 563.49MB / 2018-6-29 / Android / 中文 / The Pokémon Company / v3.1.2 安卓版 下载
其他游戏 / 563.49MB / 2018-6-29 / Android / 中文 / The Pokémon Company / v3.1.2 安卓版 下载
笑笑江湖手游公益服下载-笑笑江湖bt版下载v1.0.187 安卓满v版
 变态手游 / 954.32MB / 2011-5-22 / Android / 中文 / v1.0.187 安卓满v版 下载
变态手游 / 954.32MB / 2011-5-22 / Android / 中文 / v1.0.187 安卓满v版 下载
蓝小咪孩子端下载-蓝小咪孩子版app下载v1.1 安卓版
 教育学习 / 974.85MB / 2021-11-4 / Android / 中文 / 深圳市蓝莓互娱科技有限公司 / v1.1 安卓版 下载
教育学习 / 974.85MB / 2021-11-4 / Android / 中文 / 深圳市蓝莓互娱科技有限公司 / v1.1 安卓版 下载
龙与恐龙猎人官方版下载-龙与恐龙猎人手游下载v1.3 安卓版
 枪战射击 / 243.49MB / 2017-6-1 / Android / 中文 / v1.3 安卓版 下载
枪战射击 / 243.49MB / 2017-6-1 / Android / 中文 / v1.3 安卓版 下载
手残大联盟3游戏下载-暴走手残大联盟3下载v2.1.0 安卓版
 益智休闲 / 47.37MB / 2022-12-22 / Android / 中文 / v2.1.0 安卓版 下载
益智休闲 / 47.37MB / 2022-12-22 / Android / 中文 / v2.1.0 安卓版 下载
军人大作战安卓下载-军人大作战游戏下载v1.0.7 安卓版
 益智休闲 / 967.22MB / 2016-8-20 / Android / 中文 / v1.0.7 安卓版 下载
益智休闲 / 967.22MB / 2016-8-20 / Android / 中文 / v1.0.7 安卓版 下载
血怒黑龙波手游下载-血怒黑龙波官方版下载v1.10.35 安卓版
 角色扮演 / 904.64MB / 2014-11-5 / Android / 中文 / v1.10.35 安卓版 下载
角色扮演 / 904.64MB / 2014-11-5 / Android / 中文 / v1.10.35 安卓版 下载